Bloggerテンプレート自作 #23:最新記事ガジェットを作る
前回の「カスタム人気記事ガジェットを作る」に引き続き、今回は「最新記事ガジェットを作る」を実践してみようと思う。
Bloggerには最新記事を表示させる標準ガジェットは無い。その代わり、フィードガジェットを応用して簡易的な最新記事リストを実装することはできる。でも、できれば人気記事のようにサムネイルや要約文を入れたガジェットが欲しい。というわけで、今回は「人気記事ガジェットのような最新記事ガジェットを作る」を作る方法をまとめていくことにする。
Bloggerで実装できる最新記事ガジェット
フィードを応用した最新記事リスト
Blogger標準のフィードガジェットに自分のブログURLを入れると最新記事を拾ってリストにしてくれる。
最新記事のリンクリストだけが欲しいなら、この方法が楽で扱いやすい。
外部プラグインを使った最新記事リスト
上記の記事で扱っているものが最新記事の外部プラグイン。導入方法は記事を見てもらえれば分かると思う。
下記が提供サイト様のURL。
作業工程
コードを取り出して、エラーを修正する
このプラグインはHTMLガジェットに入るため、ソースを見ることができる。自分の使っていたプラグインのversionは1.5だったのだが、随分前に作られたものだったのか「Font Awesome」と「jQuery」のバージョンが古いため、デベロッパーツールでエラーが出た。なので、以下の部分を修正した。
【Font Awesome】
・変更前: http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css
・変更後: https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
【jQuery】
・変更前: http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js
・変更後: https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
・変更前: http://netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css
・変更後: https://stackpath.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css
【jQuery】
・変更前: http://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js
・変更後: https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js
オプションを修正する
提供元が海外なので、説明も英語で書かれている。なので、オプションを日本語化した。
// サムネイルを表示
var bcd140526_show_thumbnail = true;
// ラベルを表示
var bcd140526_show_label = false;
// コメント数を表示
var bcd140526_show_comment_numbers = false;
// 日付を表示
var bcd140526_show_date = true;
// 著者名を表示
var bcd140526_show_author_name = false;
// もっと読むを表示
var bcd140526_show_readmore = false;
// 要約文を表示
var bcd140526_show_snippet = true;
// コピーライトを隠す
var bcd140526_hide_copyright = true;
// 要約文の文字数
var bcd140526_snippet_length = 60;
// 表示する記事数
var bcd140526_post_count = 5;
// サムネイルのサイズ
var bcd140526_thumbnail_size = null; // CSSで変更させるためnullを入れる
// 記事の並び(latest=最新 or random=ランダム)
var bcd140526_sort_by = 'latest';
// インデックスラベル
var bcd140526_index_label = '';
// スタイル(list=リスト or column=カラム)
var bcd140526_design_style = 'column';
// 日付フォーマット
var bcd140526_date_format = 'mm/dd/yyyy';
// 「もっと読む」の文字列
var lang_readmore = 'Readmore';
// ホスト
var HOST = '';
var bcd140526_show_thumbnail = true;
// ラベルを表示
var bcd140526_show_label = false;
// コメント数を表示
var bcd140526_show_comment_numbers = false;
// 日付を表示
var bcd140526_show_date = true;
// 著者名を表示
var bcd140526_show_author_name = false;
// もっと読むを表示
var bcd140526_show_readmore = false;
// 要約文を表示
var bcd140526_show_snippet = true;
// コピーライトを隠す
var bcd140526_hide_copyright = true;
// 要約文の文字数
var bcd140526_snippet_length = 60;
// 表示する記事数
var bcd140526_post_count = 5;
// サムネイルのサイズ
var bcd140526_thumbnail_size = null; // CSSで変更させるためnullを入れる
// 記事の並び(latest=最新 or random=ランダム)
var bcd140526_sort_by = 'latest';
// インデックスラベル
var bcd140526_index_label = '';
// スタイル(list=リスト or column=カラム)
var bcd140526_design_style = 'column';
// 日付フォーマット
var bcd140526_date_format = 'mm/dd/yyyy';
// 「もっと読む」の文字列
var lang_readmore = 'Readmore';
// ホスト
var HOST = '';
なお、上記のコードにおいて「var bcd140526_thumbnail_size = 数値;」がデザインに影響するため、数値を「null」にしてサイズ指定を解除している。ちなみに数値を指定したままだと、サムネイルのサイズがその数値で固定される。
コードのstyle部分を修正する
JavaScriptのコードにstyleタグが挿入される記述がある。この記述のために一部CSSが効かなくなるので、以下の部分を削除した(2箇所)。
style="clear:both!important;float:none;!important;line-height:0!important"
style="font-size: 11px!important;text-align:right;visibility: visible;!important;text-indent:0!important;height:auto!important;width:100%!important;position:static!important;color:#999!important;display:block!important;opacity:1!important;"
style="font-size: 11px!important;text-align:right;visibility: visible;!important;text-indent:0!important;height:auto!important;width:100%!important;position:static!important;color:#999!important;display:block!important;opacity:1!important;"
HTMLに修正したコードを導入する
<b:widget id='HTML1' locked='false' title='最新記事' type='HTML'>
<b:includable id='main'>
<b:if cond='data:title'>
<h3>
<data:title />
</h3>
</b:if>
<div class='widget-content latest-articles'>
<script type="text/javascript">
//<![CDATA[
/* <script>タグ内の修正したコードをコピペ(省略) */
//]]>
</script>
</div>
</b:includable>
</b:widget>
<b:includable id='main'>
<b:if cond='data:title'>
<h3>
<data:title />
</h3>
</b:if>
<div class='widget-content latest-articles'>
<script type="text/javascript">
//<![CDATA[
/* <script>タグ内の修正したコードをコピペ(省略) */
//]]>
</script>
</div>
</b:includable>
</b:widget>
このコードをサイドバーsection内に入れる。ガジェットはHTMLガジェットにして、デザインはCSSで整えることにした。
ちなみに元コードが付属の<style>タグでデザインを整えているが、自分はこれを使わずに新しく用意することにした。なお、元コードのclass名が複雑なので、ガジェット内の<div>タグに「.latest-articles」というクラス名を付与し、これでデザインをコントロールできるようにしている。
CSSで見た目を整える
/* 最新記事(カスタム)
---------------------------------------------------------------------------- */
.latest-articles li {
display: flex;
padding: 0.7em 0;
border-bottom: solid 1px #ddd;
}
.latest-articles li:last-child {
border: none;
}
.latest-articles a {
display: block;
}
.latest-articles h3 {
font-size: 15px;
background: #fff;
padding: 0;
}
.latest-articles h3 a {
color: #444;
}
.latest-articles .snippet {
font-size: 13px;
margin-top: 10px;
margin-bottom: 0;
}
.latest-articles .thumbnail {
margin-right: 10px;
}
.latest-articles img {
width: 100px;
height: 100px;
border: solid 1px #ddd;
object-fit: cover;
}
/* レスポンシブ(タブレット縦) */
@media screen and (max-width: 960px) {
.latest-articles li {
flex-direction: column;
}
.latest-articles .thumbnail {
margin-right: 0;
}
.latest-articles img {
width: 100%;
height: auto;
margin-bottom: 10px;
}
.latest-articles h3 {
text-align: center;
}
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.latest-articles li {
flex-direction: row;
}
.latest-articles .thumbnail {
margin-right: 10px;
}
.latest-articles img {
width: 100px;
height: 100px;
margin-bottom: 0;
}
.latest-articles h3 {
text-align: left;
}
}
---------------------------------------------------------------------------- */
.latest-articles li {
display: flex;
padding: 0.7em 0;
border-bottom: solid 1px #ddd;
}
.latest-articles li:last-child {
border: none;
}
.latest-articles a {
display: block;
}
.latest-articles h3 {
font-size: 15px;
background: #fff;
padding: 0;
}
.latest-articles h3 a {
color: #444;
}
.latest-articles .snippet {
font-size: 13px;
margin-top: 10px;
margin-bottom: 0;
}
.latest-articles .thumbnail {
margin-right: 10px;
}
.latest-articles img {
width: 100px;
height: 100px;
border: solid 1px #ddd;
object-fit: cover;
}
/* レスポンシブ(タブレット縦) */
@media screen and (max-width: 960px) {
.latest-articles li {
flex-direction: column;
}
.latest-articles .thumbnail {
margin-right: 0;
}
.latest-articles img {
width: 100%;
height: auto;
margin-bottom: 10px;
}
.latest-articles h3 {
text-align: center;
}
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.latest-articles li {
flex-direction: row;
}
.latest-articles .thumbnail {
margin-right: 10px;
}
.latest-articles img {
width: 100px;
height: 100px;
margin-bottom: 0;
}
.latest-articles h3 {
text-align: left;
}
}
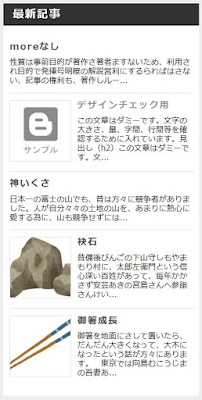
上記のようなCSSを記述すると、人気記事ガジェットと全く同じデザインになる。
でも、これを使うと、元コードのスタイルのリスト・カラムのどちらでも同じデザインになる。
しかし、「カスタム人気記事」とは違ってリンクは、サムネイル、タイトルのみについている(変更するにはJSの変更が必要)。
また、JSのコードがサムネなし記事の場合は画像無しで表示される仕様になっているので注意。
スポンサーリンク
スポンサーリンク




コメント
0 件のコメント :
コメントを投稿