【自作テンプレートカスタム】個別記事ページャの最新・最古記事のリンクを消す・調整する方法
コメントで当サイトのテンプレートの個別記事ページャの最新・最古記事のリンクを修正したいという指摘を貰ったので、このリンクを消す方法と調整する方法の2通りを紹介したいと思います。
概要
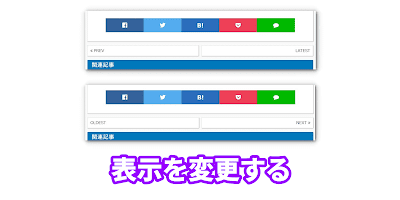
今回説明するのは、上記画像のように最新・最古記事に付く個別記事ページャを変更するというものになります。
これをすることで最新・最古記事に付くページャのリンクを自然な形に変更することが出来ます。
なお、この方法は当サイトで配置してテンプレート専用なので、他のテンプレートに使うことはできません。
最新・最古記事からリンクそのものを消す
1.テンプレートのページャ部分を書き換える
・管理画面 → テーマ → HTMLを編集 を選択してテンプレートエディタを開く
・Ctrl+Fで「<b:includable id='single-pager'>」を検索
・以下の部分を探し出して書き換える(変更前に変更後を上書き)
変更前
<b:includable id='single-pager'>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<a expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
</li>
<li class='next-post-link'>
<a expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
</li>
</ul>
</div>
</b:includable>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<a expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
</li>
<li class='next-post-link'>
<a expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
</li>
</ul>
</div>
</b:includable>
変更後
<b:includable id='single-pager'>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<b:if cond='data:olderPageUrl'>
<a class='pager-newer-title' id="newer-pager" expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
</b:if>
</li>
<li class='next-post-link'>
<b:if cond='data:newerPageUrl'>
<a class='pager-older-title' id="older-pager" expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
</b:if>
</li>
</ul>
</div>
</b:includable>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<b:if cond='data:olderPageUrl'>
<a class='pager-newer-title' id="newer-pager" expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
</b:if>
</li>
<li class='next-post-link'>
<b:if cond='data:newerPageUrl'>
<a class='pager-older-title' id="older-pager" expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
</b:if>
</li>
</ul>
</div>
</b:includable>
※「記事タイトルに変更するスクリプト」を使わない場合はaタグのクラス名・ID名は不要ですが、あっても特に害は無いので載せることにします。
最新・最古記事を別の文言に置き換える
1.テンプレートのページャ部分を書き換える
・管理画面 → テーマ → HTMLを編集 を選択してテンプレートエディタを開く
・Ctrl+Fで「<b:includable id='single-pager'>」を検索
・以下の部分を探し出して書き換える(変更前に変更後を上書き)
変更前
<b:includable id='single-pager'>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<a expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
</li>
<li class='next-post-link'>
<a expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
</li>
</ul>
</div>
</b:includable>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<a expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
</li>
<li class='next-post-link'>
<a expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
</li>
</ul>
</div>
</b:includable>
変更後
<b:includable id='single-pager'>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<b:if cond='data:olderPageUrl'>
<a class='pager-newer-title' id="newer-pager" expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
<b:else/>
<div class='pager-older-blank'>OLDEST</div>
</b:if>
</li>
<li class='next-post-link'>
<b:if cond='data:newerPageUrl'>
<a class='pager-older-title' id="older-pager" expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
<b:else/>
<div class='pager-newer-blank'>LATEST</div>
</b:if>
</li>
</ul>
</div>
</b:includable>
<div class='single-pager'>
<ul>
<li class='prev-post-link'>
<b:if cond='data:olderPageUrl'>
<a class='pager-newer-title' id="newer-pager" expr:href='data:olderPageUrl'><i aria-hidden='true' class='fa fa-angle-double-left'/> PREV</a>
<b:else/>
<div class='pager-older-blank'>OLDEST</div>
</b:if>
</li>
<li class='next-post-link'>
<b:if cond='data:newerPageUrl'>
<a class='pager-older-title' id="older-pager" expr:href='data:newerPageUrl'>NEXT <i aria-hidden='true' class='fa fa-angle-double-right'/></a>
<b:else/>
<div class='pager-newer-blank'>LATEST</div>
</b:if>
</li>
</ul>
</div>
</b:includable>
※暫定的に最古記事は「OLDEST」・最新記事は「LATEST」としています。これを好きな文言に変更して下さい。
※「記事タイトルに変更するスクリプト」を使わない場合はaタグのクラス名・ID名は不要ですが、あっても特に害は無いので載せることにします。
2.テンプレートのCSS部分を書き換える
・管理画面 → テーマ → HTMLを編集 を選択してテンプレートエディタを開く
・Ctrl+Fで「.single-pager ul li a」を検索
・以下の部分を探し出して書き換える(変更前に変更後を上書き)
変更前
.single-pager ul li a {
display: block;
text-decoration: none;
font-size: 14px;
font-weight: 300;
background: #fff;
color: #444;
border-top:solid 1px #ddd;
border-left:solid 1px #ddd;
padding: 10px;
box-shadow: 1px 1px 2px rgba(0,0,0, .4);
}
中略
/* 次の記事 */
.next-post-link a {
text-align: right;
}
display: block;
text-decoration: none;
font-size: 14px;
font-weight: 300;
background: #fff;
color: #444;
border-top:solid 1px #ddd;
border-left:solid 1px #ddd;
padding: 10px;
box-shadow: 1px 1px 2px rgba(0,0,0, .4);
}
中略
/* 次の記事 */
.next-post-link a {
text-align: right;
}
変更後
.single-pager ul li a,.pager-newer-blank,.pager-older-blank {
display: block;
text-decoration: none;
font-size: 14px;
font-weight: 300;
background: #fff;
color: #444;
border-top:solid 1px #ddd;
border-left:solid 1px #ddd;
padding: 10px;
box-shadow: 1px 1px 2px rgba(0,0,0, .4);
}
中略
/* 次の記事 */
.next-post-link a,.pager-newer-blank {
text-align: right;
}
display: block;
text-decoration: none;
font-size: 14px;
font-weight: 300;
background: #fff;
color: #444;
border-top:solid 1px #ddd;
border-left:solid 1px #ddd;
padding: 10px;
box-shadow: 1px 1px 2px rgba(0,0,0, .4);
}
中略
/* 次の記事 */
.next-post-link a,.pager-newer-blank {
text-align: right;
}
解説
if文で最新・最古記事が存在する時だけページャを表示させる
<b:if cond='data:olderPageUrl'>
処理
</b:if>
処理
</b:if>
上記のようにすることで、最古記事が存在する時のみ処理を行う指定ができます。
<b:if cond='data:olderPageUrl'>
処理1
<b:else/>
処理2
</b:if>
処理1
<b:else/>
処理2
</b:if>
上記のようにすることで、最古記事が存在する時は「処理1」、そうでない場合は「処理2」を行う指定ができます。
今回の方法は、上記の文法を利用して処理を切り分けています。これは最新記事も同様です。
CSSについて
CSSは「最新・最古記事を別の文言に置き換える」において新たに追加した部分に適応するものです。
デザイン自体は刷新する必要は無いと思ったので、元々存在するデザインを転用しています。
なお、元々存在するセレクタに「,新しいセレクタ」という形で追加することで同様のプロパティを適用できます。
その他
「記事タイトルに変更するスクリプト」と併用すると画像のようになります。
スポンサーリンク
スポンサーリンク







コメント
0 件のコメント :
コメントを投稿