Bloggerテンプレート自作 #7:メイン部分をページタイプで条件分岐させる
前回の「メイン・サイドバーを横並びで仮設する」に引き続き、今回は「メイン部分をページタイプで条件分岐させる」を実践してみようと思う。
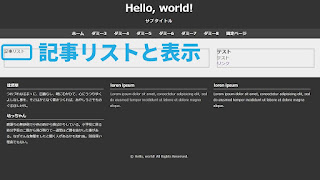
メイン部分には記事リストや個別記事を表示させることになるので、URLによって内容が変化する記述を行う必要がある。そこで、今回はメイン部分に条件分岐を記述し、実際にページが切り替わるかを検証してみた。
作業工程
メイン部分に条件分岐を記述する
 |
| トップページURLにアクセスした場合 |
 |
| 個別記事URLにアクセスした場合 |
 |
| 固定ページURLにアクセスした場合 |
<!-- メインコンテンツ -->
<main>
<b:section id='メイン' class='main'>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog' visible='true'>
<b:includable id='main'>
<!-- ページタイプの条件分岐 -->
<b:switch var='data:blog.pageType'>
<!-- 個別記事の時 -->
<b:case value="item" />
<div>個別記事</div>
<!-- 固定ページの時 -->
<b:case value="static_page" />
<div>固定ページ</div>
<!-- それ以外 -->
<b:default />
<div>記事リスト</div>
</b:switch>
</b:includable>
</b:widget>
</b:section>
</main>
<main>
<b:section id='メイン' class='main'>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog' visible='true'>
<b:includable id='main'>
<!-- ページタイプの条件分岐 -->
<b:switch var='data:blog.pageType'>
<!-- 個別記事の時 -->
<b:case value="item" />
<div>個別記事</div>
<!-- 固定ページの時 -->
<b:case value="static_page" />
<div>固定ページ</div>
<!-- それ以外 -->
<b:default />
<div>記事リスト</div>
</b:switch>
</b:includable>
</b:widget>
</b:section>
</main>
上記は<b:switch>で判断させる項目をページタイプに設定し、<b:case>で現在のページを判別させる記述になっている。判別するページは 個別記事ページ(item)、固定ページ(static_page)、それ以外 の3種にした。アーカイブなんかも設定できるけど、基本的に記事リスト表示することになるので この3種で問題ないと思う。
とりあえず、上記の記述は条件分岐を確かめるために現在のURLによって対応したテキストが表示されれば成功というもの。実際に確かめたところ、想定通りになったのでこれで良いと思われる。
この条件分岐は他所様のコードを見る限り<b:if>でするのが一般的なようだが、個人的には<b:switch>を使うのが記述もシンプルになるのでスマートな記法だと思う。あとは、テキストの部分に対応した処理を記述していけば良い。
余談
ifを使った条件分岐
<!-- メインコンテンツ -->
<main>
<b:section id='メイン' class='main'>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog' visible='true'>
<b:includable id='main'>
<!-- 個別記事の時 -->
<b:if cond='data:blog.pageType == "item"'>
<div>個別記事</div>
<!-- 固定ページの時 -->
<b:elseif cond='data:blog.pageType == "static_page"'>
<div>固定ページ</div>
<!-- それ以外 -->
<b:else />
<div>記事リスト</div>
</b:if>
</b:if>
</b:includable>
</b:widget>
</b:section>
</main>
<main>
<b:section id='メイン' class='main'>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog' visible='true'>
<b:includable id='main'>
<!-- 個別記事の時 -->
<b:if cond='data:blog.pageType == "item"'>
<div>個別記事</div>
<!-- 固定ページの時 -->
<b:elseif cond='data:blog.pageType == "static_page"'>
<div>固定ページ</div>
<!-- それ以外 -->
<b:else />
<div>記事リスト</div>
</b:if>
</b:if>
</b:includable>
</b:widget>
</b:section>
</main>
b:ifを使った条件分岐を作る場合は上記のようになる(ハズ)。
b:ifを使うと、if、elseifの数だけ閉じタグの </b:if> が必要になる。 <b:else> にも閉じタグが必要になるが <b:else/> のように末尾にスラッシュをつけると省略できる。この省略はHTMLタグにも使えるので覚えておくと便利。
スポンサーリンク
スポンサーリンク



コメント
0 件のコメント :
コメントを投稿