Bloggerテンプレート自作 #6:メイン・サイドバーを横並びで仮設する
前回の「フッターを作る」に引き続き、今回は「メイン・サイドバーを横並びで仮設する」を実践してみようと思う。
メインとは記事リストや記事が表示される部分のことで、URLによって表示されるコンテンツが分岐する。サイドバーはメインの横に表示されるメニューバーを指し、どのページでも同じように表示されるようにしたい。
メイン・サイドバーを一気に作ると記事が長くなりすぎるので、今回は「メイン」と「サイドバー」をヨコ並びで仮設し、CSSで境界をわかりやすくするところまでまとめることにする。
作業工程
HTMLを設定する
<!-- メインコンテンツ -->
<main>
<b:section id='メイン' class='main'>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog' visible='true'>
<b:includable id='main'>
<b:loop var='post' values='data:posts'>
<h2>
<a expr:href='data:post.url'>
<data:post.title /></a>
</h2>
<div>
<data:post.body />
</div>
</b:loop>
</b:includable>
</b:widget>
</b:section>
</main>
<!-- サイドバー -->
<aside>
<b:section id='サイドバー' class='sidebar'>
</b:section>
</aside>
<main>
<b:section id='メイン' class='main'>
<b:widget id='Blog1' locked='true' title='ブログの投稿' type='Blog' visible='true'>
<b:includable id='main'>
<b:loop var='post' values='data:posts'>
<h2>
<a expr:href='data:post.url'>
<data:post.title /></a>
</h2>
<div>
<data:post.body />
</div>
</b:loop>
</b:includable>
</b:widget>
</b:section>
</main>
<!-- サイドバー -->
<aside>
<b:section id='サイドバー' class='sidebar'>
</b:section>
</aside>
とりあえず、メインとサイドバーをHTMLで記述した。
サイドバーは中身を空の状態で作成し、後でレイアウト画面で適当にHTMLガジェットを追加する。
CSSを設定する
/* ----------------------------------------------------------------------------
メイン
---------------------------------------------------------------------------- */
/* メインの背景色 */
.main-wrapper {
position: relative;
background: #eee;
padding: 40px 10%;
z-index: 1;
}
/* コンテナ */
.container {
display: flex;
}
/* メイン */
main {
width: 75vw;
margin-right: 30px;
}
/* レスポンシブ(タブレット縦) */
@media screen and (max-width: 960px) {
.main-wrapper {
padding: 40px 5%;
}
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.main-wrapper {
padding: 30px 5px;
}
.container {
flex-direction: column;
margin: 0 10px 10px;
}
main {
width: 100%;
margin-right: 0;
}
}
/* ----------------------------------------------------------------------------
サイドバー
---------------------------------------------------------------------------- */
.sidebar {
height: 100%;
width: 25vw;
bacground: #fff;
border: solid 1px #000;
}
.sidebar a {
text-decoration: none;
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.sidebar {
height: auto;
width: 100%;
}
}
メイン
---------------------------------------------------------------------------- */
/* メインの背景色 */
.main-wrapper {
position: relative;
background: #eee;
padding: 40px 10%;
z-index: 1;
}
/* コンテナ */
.container {
display: flex;
}
/* メイン */
main {
width: 75vw;
margin-right: 30px;
}
/* レスポンシブ(タブレット縦) */
@media screen and (max-width: 960px) {
.main-wrapper {
padding: 40px 5%;
}
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.main-wrapper {
padding: 30px 5px;
}
.container {
flex-direction: column;
margin: 0 10px 10px;
}
main {
width: 100%;
margin-right: 0;
}
}
/* ----------------------------------------------------------------------------
サイドバー
---------------------------------------------------------------------------- */
.sidebar {
height: 100%;
width: 25vw;
bacground: #fff;
border: solid 1px #000;
}
.sidebar a {
text-decoration: none;
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.sidebar {
height: auto;
width: 100%;
}
}
コンテナを display:flex にしてメインとサイドバーをヨコ並びにした。
そして、メインを75vw、サイドバーを25vw の幅で設定した。%で指定しなかった理由は、Bloggerのレイアウト画面に影響するため。ちなみにvwとは画面の横幅を100分割したときの割合を示すもの。
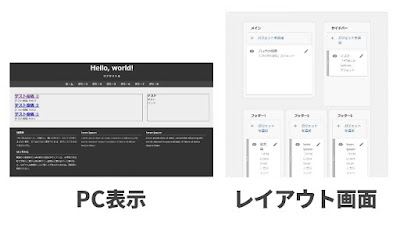
レイアウト画面は画像のようになった。Bloggerはflexboxを使うとpaddingやmarginを含めた見た目になるっぽい。他所様のテンプレートはヨコ並びをfloatで実装しているためレイアウト画面に影響していないようだが、floatはややこしいので個人的には使いたくない(flexboxの方がかなり使いやすい)。
あと、ついでにレスポンシブ設定もしておいた。この設定では、タブレット時に左右の余白を少なくし、スマホ時にメインとサイドバーをタテ並びにする設定になっている。
スポンサーリンク
スポンサーリンク




コメント
0 件のコメント :
コメントを投稿