【Blogger】HTML/JavaScriptガジェットから番号付きのページナビを追加する方法【Vaster2】
ブログ記事一覧の下にある「ページ送りボタン」を「ページナビ」という。
厳密には「ページナビゲーション」といい、「ページャー」とも呼ばれるらしい。
Bloggerには、番号付きのページナビを表示させる機能がない。
そのため、これを導入するには自分で設定するか、外部から取り入れることになる。
この番号付きページナビを導入できるコードを公開しているサイト発見したので ここに書き残しておく。
導入方法
コードを公開しているサイトにアクセスする
・Mr.BloggerTricks(How To Add Next & Previous Numbered Pagination in Blogger)
上のページで、番号付きのページナビのコードが公開されている。
このページの中腹にて公開されている「JavaScriptのコード」と「CSSのコード」をコピーして使用する。
なお、「CSSのコード」については3種類公開されているので、いずれか一つをコピーしておく。
JavaScriptとCSSのコードをメモ帳などにまとめておく
この記事で紹介する方法では、上のサイトのコードを一旦メモ帳にコピーしておく方法をとる。
理由はコードの設置方法が「HTML/JavaScriptガジェット」を使う方法だからである。
よって、ここで あらかじめガジェットに貼り付けるコードをまとめて作っておくという寸法である。
方法としては、何も書いていないメモ帳に以下のように記載する。
<!--CSS部分はじめ-->
<style type="text/css">
ここにCSSのコードを貼り付ける
</style>
<!--CSS部分おわり-->
<!--JavaScript部分はじめ-->
ここにJavaScriptのコードを貼り付ける
<!--JavaScript部分おわり-->
<style type="text/css">
ここにCSSのコードを貼り付ける
</style>
<!--CSS部分おわり-->
<!--JavaScript部分はじめ-->
ここにJavaScriptのコードを貼り付ける
<!--JavaScript部分おわり-->
なお、赤字の部分には、上のサイトからコピーしたそれぞれのコードを貼って置き換えておく。
「HTML/JavaScriptガジェット」を設置する
まず、レイアウト画面にて「HTML/JavaScriptガジェット」を「ブログの投稿」の下に配置する。
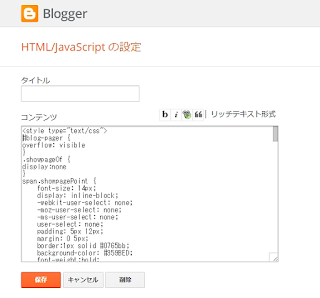
次に、「HTML/JavaScriptガジェット」を開き、メモ帳で作っておいたコードを貼り付ける。
これで表示が変わったと思われる。
この方法だと、コードの削除は「HTML/JavaScriptガジェット」の削除だけで済む。
気に入らなければ、ガジェットを削除すれば良い。
カスタマイズ方法
コードの構成について
このコードは、記事ページと固定ページ以外のページナビを番号付きに置き換えるというもの。
コード公開ページでは、JavaScript部分を</body>の上に挿入するよう推奨されている。
だが、今回紹介した方法を使って設置しても、動作に違いはないようだ(今のところ)。
しかし、設置する場所や、元々のブログの設定によってはうまく動作しないこともある。
なんらかの不具合が発生した場合は、下記のトラブルシューティングを参照して欲しい。
CSSのカスタマイズ
このガジェットのCSSは、<style type="text/css">~</style>の中のものになる。
CSSの内容をいじることで、ページナビの装飾をカスタマイズすることができる。
このCSSのセレクタに説明をつけると、以下のようになる。
- span.showpagePoint:選択中のページ番号ボタン
- .showpageNum a, .showpage a:ページ番号ボタン(リンクボタン)
JavaScriptのカスタマイズ
このガジェットのJavaScriptは、上の<script type="text/javascript">~</script>の中のものになる。
JavaScriptの上部の内容をいじることで、ページナビの設定をカスタマイズすることができる。
カスタマイズできるJavaScriptのコードに説明をつけると、以下のようになる。
- var postperpage:1ページあたりの記事表示数(数値)
- var numshowpage:1ページあたりのページ番号ボタンの表示数(数値)
- var upPageWord:前のページの表示文字列(文字列)
- var downPageWord:次のページの表示文字列(文字列)
トラブルシューティング
Vaster2で表示が崩れる
Vaster2で表示が崩れる原因は、元々のページナビの装飾の指定が本コードの指定部分と重複していることである。
そのため、ページナビのコードを導入後にVaster2の元のページナビ設定を以下のように書き換えると改善する。
変更前
/* ページナビゲーション
------------------------------------------------ */
#blog-pager a{
font-size: 14px;
padding:16px 8px;
width:130px;
box-sizing:border-box;
color:$(pager.color);
background-color:$(pager.background);
border:1px solid $(pager.border);
margin:3px 6px;
display: inline-block;
transition:0.3s;
}
#blog-pager a:hover{
text-decoration:none;
color:$(pager.color.hover);
background:$(pager.background.hover);
}
#blog-pager .pages{border:none;}
------------------------------------------------ */
#blog-pager a{
font-size: 14px;
padding:16px 8px;
width:130px;
box-sizing:border-box;
color:$(pager.color);
background-color:$(pager.background);
border:1px solid $(pager.border);
margin:3px 6px;
display: inline-block;
transition:0.3s;
}
#blog-pager a:hover{
text-decoration:none;
color:$(pager.color.hover);
background:$(pager.background.hover);
}
#blog-pager .pages{border:none;}
変更後
/* ページナビゲーション
------------------------------------------------ */
/* 前に戻る */
#blog-pager-older-link a{
font-size: 14px; padding:16px 8px; width:130px; box-sizing:border-box; color:$(pager.color); background-color:$(pager.background); border:1px solid $(pager.border); margin:3px 6px; display: inline-block; transition:0.3s;
}
#blog-pager-older-link a:hover{
text-decoration:none; color:$(pager.color.hover); background:$(pager.background.hover);
}
/* 新しい投稿 */
#blog-pager-newer-link a{
font-size: 14px; padding:16px 8px; width:130px; box-sizing:border-box; color:$(pager.color); background-color:$(pager.background); border:1px solid $(pager.border); margin:3px 6px; display: inline-block; transition:0.3s;
}
#blog-pager-newer-link a:hover{
text-decoration:none; color:$(pager.color.hover); background:$(pager.background.hover);
}
#blog-pager .pages{border:none;}
------------------------------------------------ */
/* 前に戻る */
#blog-pager-older-link a{
font-size: 14px; padding:16px 8px; width:130px; box-sizing:border-box; color:$(pager.color); background-color:$(pager.background); border:1px solid $(pager.border); margin:3px 6px; display: inline-block; transition:0.3s;
}
#blog-pager-older-link a:hover{
text-decoration:none; color:$(pager.color.hover); background:$(pager.background.hover);
}
/* 新しい投稿 */
#blog-pager-newer-link a{
font-size: 14px; padding:16px 8px; width:130px; box-sizing:border-box; color:$(pager.color); background-color:$(pager.background); border:1px solid $(pager.border); margin:3px 6px; display: inline-block; transition:0.3s;
}
#blog-pager-newer-link a:hover{
text-decoration:none; color:$(pager.color.hover); background:$(pager.background.hover);
}
#blog-pager .pages{border:none;}
※上記はテーマデザイナー版の設定なので、通常版の場合は$()の部分を任意の値に書き換える
ラベルページで番号付きページナビが表示されない
【Blogger】番号付きページナビを導入して、ラベルページに適応されない場合の対処法【Vaster2】
Blogger(Vaster2)に番号付きページナビを導入して、ラベルページに適応されない場合の対処法についてまとめています。
※上記リンクの記事にて詳しくまとめています
このコード導入後、トップページでは動作しても、ラベルページで動作しない場合がある。
そんな時は、以下の方法を試してもらいたい(複雑なのでテンプレートのバックアップは必須)。
方法
・「HTMLの編集」で「expr:href='data:label.url'」を検索する
・見つかった部分を、全て「expr:href='data:label.url + "?&max-results=記事数"'」に書き換える
※以前の内容に誤りがあったので修正しておきます(3/6改定)
自分の場合、Vaster2とシンプルテンプレートを改変したものを使用しているブログでは上手くいった。
これはラベルリンクで表示される記事数に制限を加えたものである。
これがないと、ラベルリンクの記事表示数に制限がないからか、ページナビが上手く動作しない。
これでも上手くいかない場合は、別の原因があるものと思われる。
参考:Never Enought
スマホ表示を小さくしたい
番号付きのページナビを使うと、スマホ表示時のレイアウトが崩れる場合がある。
そんな時は、CSSにレスポンシブデザイン用のコードを追加して、大きさを設定すればいい。
スマホ表示用のコード
@media screen and (max-width:780px){
/* この間に変更したい部分のコードを追加する */
}
/* この間に変更したい部分のコードを追加する */
}
スポンサーリンク
スポンサーリンク





コメント
8 件のコメント :
始めまして最近Vaster2に乗り換えた冨松と言います。ただ、XMLとかCSSは不勉強で知識が有りません。
ふでたまごさんの記事を参考にさせていただいて私のブログにもページナビゲーションを追加しました。
一応動き出しましたが次のようなトラブルが発生して困っております。
メインの画面では動作も表示もうまくいくんですがラベル別の表示の場合にラベルをクリックした後最初の表示がNextとなってしまいます、次にこのNextをクリックすると本来2ページ目であるべきところが1ページとして表示されてしまいます、ここから本来の最初のページに戻ろうとしても1ページになっているため戻ることが出来ません。このため次の2ページか3ページにいったん移動してPreviousをクリックするか1ページをクリックするかすると本来1ページであるべきページに1の数字が正常に表示されその後は正常に機能するようになります。どうもラベルをクリックした直後の表示が問題のようですがどの辺をチェックすれば良いのかご教示いただければ有難いです。
念のため私のブログのURLを下記します。
https://nanshoto.blogspot.jp
こんにちわ、コメントありがとうございます。
ページを覗かせていただきましたが、これは本記事の「トラブルシューティング」の項目にある「ラベルページで番号付きページナビが表示されない」に該当すると思われます。
そこで、Bloggerの「HTMLの編集」にて、ラベルのURLを示す「expr:href='data:label.url'」を検索し、引っかかった部分を全て「expr:href='data:label.url + "?&max-results=記事数"」に書き換えればうまくいくと思われます。
なお、「expr:href='data:label.url + "?&max-results=記事数"」の「記事数」については、ガジェットに設定したページナビのコードの中にある「var postperpage:数値」の数値と合わせた方がいいと思います。
例)
ガジェットに設定したページナビのコード
var postperpage=10;
上の場合にHTMLの編集で書き直すコード
expr:href='data:label.url' → expr:href='data:label.url + "?&max-results=10"
対処法有り難うございます、早速やってみます。
早速やってみました。
expr:href='data:label.url'を
expr:href='data:label.url + "?&max-results=10"'
で置き換えてみました。
("?&max-results=10"ではエラーになりましたので記事本文を参考にさせてもらいました)
結果は残念ながら同じになりました。
同一記事に複数のラベルを貼っているのが原因かもと思いテストサイト「https://nannotest.blogspot.jp」を作ってテストしてみましたがラベルの重複が無くても結果は同じでした。
何処に原因があるんでしょうね?
先のコメントでセミコロン(;)がダブルクォーテーション(”)に化けてしまったようです。
実際には「?&max-results=10」の両側には;を使いました。
スイマセン、Bloggerのコメント欄の仕様上、コードが化けてしまったようです。
本記事の「トラブルシューティング」の項目にある「ラベルページで番号付きページナビが表示されない」に貼ってあるコードをコピペして、試してみてください。
なお、BloggerのHTMLには「& quot ;」のような特殊文字を使わないと上手く反映されないようです。
また、冨松さんのサイトを確認させてもらったところ、ラベルのURLが「?max-results=10」となっており、「&」が抜け落ちてしまっているようです(正しくは「?&max-results=10」となる)。
ご指摘有り難うございます、確かに&が抜けていますね。
念のため「トラブルシューティング」の項目にあるコードをコピペで変更してみましたが結果は同じになってしまいました。 残念。
暫くこのまま使いながらXML,CSSを勉強してみます。
スイマセン、以前 載せていたコードに誤りがあったため、上手くいかなかったようです。
この度、このトラブルの解決法を記事にまとめましたので、こちらを参照してください。
https://blogger-learning-rab.blogspot.jp/2018/03/bloggervaster2.html
コメントを投稿