VS CodeでBloggerテンプレートを編集すると楽かも!?
プログラミング学習を始めてから「VS Code(Visual Studio Code)」というエディタを愛用するようになったのだけど、どうやらBloggerのテンプレート編集にも便利に使えるっぽい。
Bloggerは独自の文法らしく、様々な言語に対応しているVS Codeでも予測変換機能は使えないようだが、テンプレートの自作に当たって便利な使い方を発見したので、ここに書き残しておこうと思う。
VS Codeについて
VS Codeとは?
VS Codeとはマイクロソフトが開発したエディタで、正式には「Visual Studio Code(ビジュアル スタジオ コード)」という。このエディタはWindows、macOS、Linuxに対応しており、無料で使うことができる。
このエディタは様々なプログラミング言語を扱うことができ、コードの予測変換、誤字チェック、コードの自動整形、といった機能が使えるのがかなり便利。また、標準に無い機能も拡張機能をインストールすることで追加することができる。
プロ御用達のエディタらしく、プログラミング初学者向けの講座では大体これが推奨されている。体感的に動作も軽めなので、プログラマ気分を味わいたいってだけの人にもオススメです。
導入方法
※導入方法に関してはGoogleやYoutubeで検索した方が分かりやすいかも
ダウンロード
※自分はWindowsユーザなので、Windows用のものしか試していないので悪しからず
インストール
・ダウンロードしたファイルを実行
・使用許諾を「同意する」にして「次へ」
・インストールフォルダはデフォルトのまま「次へ」
・プログラムグループの設定もデフォルトのまま「次へ」
・追加タスクの選択は必要なものにチェックを入れて「次へ」(※好みによる)
・「インストール」をクリックでインストール開始
・使用許諾を「同意する」にして「次へ」
・インストールフォルダはデフォルトのまま「次へ」
・プログラムグループの設定もデフォルトのまま「次へ」
・追加タスクの選択は必要なものにチェックを入れて「次へ」(※好みによる)
・「インストール」をクリックでインストール開始
※別途「「Ricty Diminished」」というフォントを入れて使うと便利
Bloggerテンプレートの編集方法
さて、ここからが本題。
Blogger標準のエディタは使いづらい
Bloggerのテンプレートを編集したことがある人ならわかると思うけど、「HTMLの編集」で使えるBlogger標準のエディタはかなり使いづらい。特に「たびたびフリーズする」「無駄なコードが勝手に補完される」「ソースの全体像が見づらい」なんかが個人的にイラつくポイントだ。なので、テンプレートの自作に伴って別の編集方法を考えてみることにした。
BloggerのテンプレートはVS Codeで扱えるのか?
ここ最近、HTMLやCSSは常にVS Codeで編集してきたので、たぶんXMLも使えるだろうと思ってテンプレートファイルをVS Codeで開いてみた。もちろん、VS Codeはエディタなので開くことはできるが、コードの予測変換、誤字チェック、コードの自動整形、なんかは標準では対応していなかった。
そこで、VS Codeの拡張機能を使ってXMLに関する機能を追加してみたのだけれど、Bloggerのテンプレートは独自の文法なのでコードの予測変換には非対応。また、コードの自動整形を使うとBlogger独自のコードがXMLの文法に変換されてしまうのでこれも使えない。ここで、VS Codeでテンプレートを編集するのは無理かと思ったのだが...。
VS Codeで使える良い方法をひらめいた!
とりあえず、VS Codeでは「HTML・CSSが使える」「Bloggerテンプレートは使えない」ということは分かった。また、Bloggerテンプレートは「HTML」「CSS」「Blogger独自のコード」で構成されていることも分かっている。
そこで「Bloggerテンプレートの内容を、いったんHTMLファイルに移してから編集してみる」という方法を試してみた。すると、コードの予測変換、誤字チェック、コードの自動整形が機能するではないか!
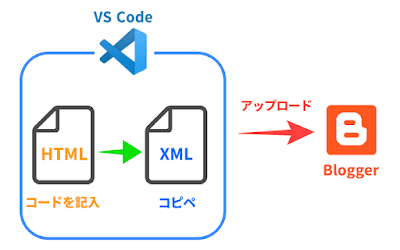
というわけで、この方法をまとめると以下のようになる。
 |
| 作業イメージ |
1.Bloggerテンプレート用の「XMLファイル」を作る
2.xmlのコード記述用の「HTMLファイル」を作る
3.「HTMLファイル」にコードを書く
4.「HTMLファイル」に書いたコードを「XMLファイル」にコピペする
5.「XMLファイル」をBloggerにアップロードする
2.xmlのコード記述用の「HTMLファイル」を作る
3.「HTMLファイル」にコードを書く
4.「HTMLファイル」に書いたコードを「XMLファイル」にコピペする
5.「XMLファイル」をBloggerにアップロードする
上記のようにすれば、効率的にテンプレートを制作できると思われる。
ちなみにVS Codeはファイルをタブで管理しているので、HTML → XMLというコピペ作業は楽勝だ。
なお、XMLでは一部のHTMLタグを特殊文字に変換しなければならず、VS Codeではこれをエラーとして判断することがある。でも、テンプレートを編集できる人ならその辺は分かっていると思うので、これに関しては無視でOK。
まだ、記述の少ないファイルでしか試してないので、コードが増えてからどうなるかは試してみないとわからないが、しばらくはこの方法で進めていこうと思う。
トラブルシューティング
xmlをアップロードしても記述どおりに表示されない場合の対処法
結論:Bloggerのエディタに直接コードを貼り付けて更新する
Bloggerは「バックアップ/復元」からテンプレートをアップロードすると、前の設定を引き継いで表示させるという特徴がある。つまり、テンプレートを更新する前のガジェット配置などを引き継いでしまうということだ。
これ、場合によっては「ブログ」ガジェットなど、レイアウト画面から消せないガジェットが複数表示されるなどの致命的な不具合が発生してしまうことがある。これは初期化用のテンプレートをアップロードしてからやり直しても回避不能。
そこで、上手く行った方法が「HTMLの編集」から開けるBloggerのエディタに直接コードを貼り付けるというもの。これで更新したら既存のガジェットを引き継ぐこと無く、コードで記述した通りに更新させることができた。
この記事では、xmlをアップロードしてテンプレートを更新する方法を紹介しているが、もしかしたらVS Code(HTML)で書き上げたコードをBloggerのエディタに直接貼り付けて更新する方が効率が良いかもしれない。
スポンサーリンク
スポンサーリンク







コメント
0 件のコメント :
コメントを投稿