Chromeデベロッパーツールを使えばカスタマイズが捗ります
僕はネットを見るときに普段からGoogle Chrome(グーグル・クローム)を使っているのだけど、ChromeにはWEB開発をするのに非常に便利な「デベロッパーツール(Chrome DevTools)」なるものが備わっていることを最近知った。これを使えばBloggerのカスタマイズなど、HTMLやCSSを扱う作業がとても楽になるので、ここで紹介しておこうと思う。
導入と設定
Google Chromeの導入方法
・ダウンロード: Chromeの公式サイトにアクセスしてChromeをダウンロードする
・インストール: ダウンロードしたファイルを実行するだけ
詳しくは「Google Chrome をダウンロードしてインストールする」を参照
デベロッパーツールの呼び出し方
ソースコードを見たいサイトにアクセスして、以下の方法を行う
・「F12」ボタンを押す
・ショートカットキーで呼び出す
→ Winは「Shift」+「Ctrl」+「I」
→ Macは「Command」+「Option」+「I」
・右クリックして「検証」を選択する
・Chrome右上の「メニュー」を開いて「その他のツール」 → 「デベロッパーツール」を選択
ツールの表示位置を変える
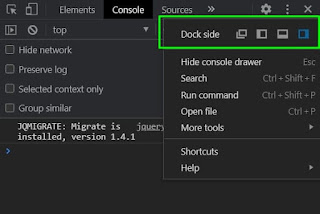
ツール側の右上のメニューをクリックして「Dock side」右のアイコンから好きな表示位置を選ぶ。
Winは「Shift」+「Ctrl」+「D」、Macは「Command」+「Shift」+「D」で前回の表示位置に切り替えることができる。
ツールの拡大・縮小
ツール部分にマウスポインタを置き、「Ctrl」+「+」で拡大、「Ctrl」+「-」で縮小できる。
これはブラウザの拡大・縮小のショートカットキーと同じで、「Ctrl」+「マウスのスクロールボタン」でも可能。
ツールの背景色を変える
デベロッパーツールはデフォルトでは背景が白になっている(自分は黒を使用)。
この背景色を変えるには以下の操作を行う。
・「F1」を押す、または右上のメニューから「More tool」 → 「Settings」を選択
・Preferences の Theme を 好きなものに変更する
デベロッパーツールの操作方法
サイトの設定を見る
ツール側の「矢印アイコン」をクリックし、見たい要素を選択するとその要素の設定を表示させることができる。
ホバーさせる
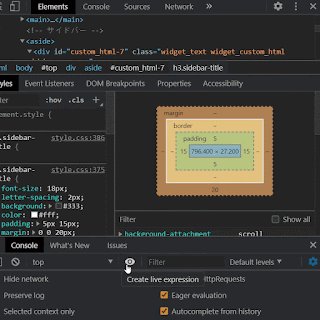
見たい要素の上でホバーさせると、セレクタ・サイズ・余白・フォント・色などの一定の情報を表示させることができる。また、marginはオレンジ、paddingはグリーンで要素周辺に表示されるので、余白をひと目で把握することができる。
ソースを見る・編集する
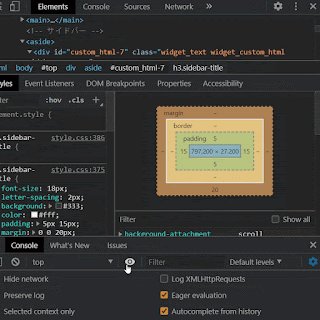
要素をクリックすると、HTMLやCSSのソースが表示され、余白や色などの詳しいデータも見ることができる。
また。表示させたソース上でダブルクリックすると編集可能になり、その場でソースを書き換えることもできる。
この場合はツール上で書き換えただけなので、元ファイルに影響はない(HTML・CSSともに編集可能)。
書き換えた内容はツールを閉じても変わることはなく、ページの再読み込みを行うと元に戻すことができる。
この操作は自分のサイト以外でもできるので、大手のサイトをいじってみると面白いかもしれない。
CSSのプロパティを無効にする
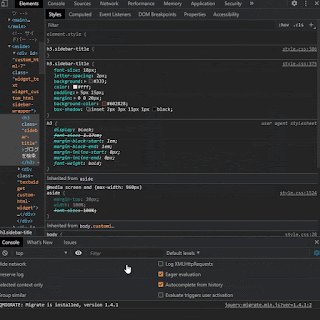
要素をクリックすると、要素に当たっているプロパティを一覧で見ることができる。
その一覧上でホバーさせるとチェックボックスが表示されるので、クリックすると有効・無効を切替えられる。
ソースを書き換えることなく検証できるので、結構便利に使える。
CSSのプロパティを視覚的に操作する
上のプロパティ一覧エリアの右下でマウスをホバーさせると画像のようなアイコンが出てくる。
このアイコンから、テキストシャドー、ボックスシャドー、文字色、背景色をその場で変更することができる。
カラーピッカーのような感じで視覚的に変更できるので、ちょっと試したいときに便利。
Computedの見方
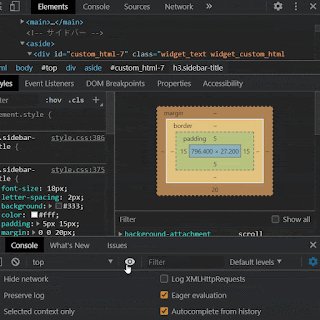
ツール上で縮小させると「Computed」というタブが出現する。
これをクリックすると、要素のサイズや余白を図で見ることや、詳しいプロパティを一覧することができる。
ちなみに要素の図は縮小しなくてもスクロールで見ることができる。
スマホモードを使う
スマホモードは、スマホで表示したときの状態をデバイスの大きさに合わせて見ることができる機能。
CSSのレスポンシブ設定が実機を使った時のように試せるのでとても便利に使える。
ツール側の左上のモバイルアイコンをクリックすると、サイトをスマホモードで見ることができる。
元に戻すには、もう一度モバイルアイコンをクリックする。
Winは「Shift」+「Ctrl」+「M」、Macは「Command」+「Shift」+「M」で表示切替もできる。
操作については、ブラウザ側の上部のコントロールバーから デバイスの種類・倍率・状態・向き などを設定できる。また、ブラウザ側の右上のメニューから様々なオプションを選択して見栄えを変えることもできる。
ちなみに右上のメニューの「Show device frame」をクリックすると実機のフレームを表示することができる。
このフレームを隠すには、同様の操作で「Hide device frame」をクリックする。
スクリーンショットを撮る
通常サイズのスクリーンショットを撮る
・スマホモードで上部のデバイス設定を「Responsive」にする
・ブラウザ側の右上のメニューを開いて「Capture screenshot」をクリックする。
フルサイズ(サイト全体)のスクリーンショットを撮る
・スマホモードで上部のデバイス設定を「Responsive」にする
・ブラウザ側の右上のメニューを開いて「Capture full size screenshot」をクリックする
スマホサイズのスクリーンショットを撮る
・スマホモードで上部のデバイス設定を「好みのデバイス」にする
・ブラウザ側の右上のメニューを開いて「Capture screenshot」をクリックする
→ 自分の場合はフルサイズで撮ろうとすると通常サイズになる
スマホのフレームを含めたスクリーンショットを撮る
・スマホモードで上部のデバイス設定を「好みのデバイス」にする
・ブラウザ側の右上のメニューを開いて「Show device frame」をクリックする
・ブラウザ側の右上のメニューを開いて「Capture screenshot」をクリックする
スポンサーリンク
スポンサーリンク




















コメント
0 件のコメント :
コメントを投稿