Bloggerテンプレート自作 #21:カスタムアーカイブを作る
前回の「サイドバーとデフォルトガジェットのデザインを作る」に引き続き、今回は「カスタムアーカイブを作る」を実践してみようと思う。
カスタムアーカイブを作る意図はデフォルトのブログアーカイブの階層リストのデザイン性が非常に悪いためである。なので、これをコンパクトに表示できるようにするのが本記事の狙いとなる。というわけで、今回はカスタムアーカイブの作り方をまとめておくことにする。
デフォルトアーカイブについて
階層リストの構造について
デフォルトアーカイブの階層リストは、基本的に 年 > 月 > 投稿記事 という階層になっていて、ボタンを押すことで開閉可能になっている。
ページ読み込み時は当月の記事リストがオープン状態になっていて「expanded(膨らんだ)」というクラス名が割り振られ、それ以外はクローズ状態で「collapsed(潰れた)」というクラス名が割り振られる。
見た目の悪いデザイン性
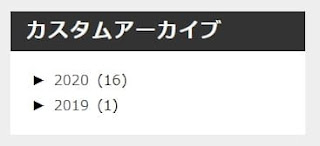
デフォルト設定では「expanded」がオープン状態になっているので、当月に投稿した記事が多い場合リストがどえらく長くなって見た目が最悪になる。できれば「collapsed」ですべての月を管理したい。最初から閉じられていたほうが見た目もスッキリするので、カスタムアーカイブではその状態を実装できるようにコードを記述していく。
作業工程
HTMLを作る
<!-- カスタムブログアーカイブ -->
<b:widget id='BlogArchive1' locked='false' title='カスタムアーカイブ' type='BlogArchive' version='1'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h3>
<data:title />
</h3>
</b:if>
<div class='widget-content'>
<div class='archive-list' id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<!-- 条件分岐:階層 -->
<b:include cond='data:style == "HIERARCHY"' data='data' name='interval' />
<!-- 条件分岐:フラット -->
<b:include cond='data:style == "FLAT"' data='data' name='flat' />
<!-- 条件分岐:プルダウン -->
<b:include cond='data:style == "MENU"' data='data' name='menu' />
</div>
</div>
</div>
</b:includable>
<!-- フラットの時 -->
<b:includable id='flat' var='data'>
<ul class='flat'>
<b:loop values='data:data' var='i'>
<li class='archivedate flat-archive-list'>
<a expr:href='data:i.url'>
<data:i.name /></a>
<span class='post-count' dir='ltr'>
<data:i.post-count /></span>
</li>
</b:loop>
</ul>
</b:includable>
<!-- 階層の時 -->
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='interval'>
<ul class='hierarchy'>
<li expr:class='"archivedate " + "collapsed"'>
<b:include cond='data:interval.toggleId' data='interval' name='toggle' />
<a class='post-count-link' expr:href='data:interval.url'>
<data:interval.name />
</a>
<span class='post-count' dir='ltr'>
<data:interval.post-count /></span>
<b:include cond='data:interval.data' data='interval.data' name='interval' />
<b:include cond='data:interval.posts' data='interval.posts' name='posts' />
</li>
</ul>
</b:loop>
</b:includable>
<!-- プルダウンの時 -->
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"' class="select-archive-list">
<option value=''>
<data:title />
</option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'>
<data:i.name />(
<data:i.post-count />)</option>
</b:loop>
</select>
</b:includable>
<!-- 投稿リスト -->
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='post'>
<li><a expr:href='data:post.url'>
<data:post.title /></a></li>
</b:loop>
</ul>
</b:includable>
<!-- 階層展開ボタン -->
<b:includable id='toggle' var='interval'>
<a class='toggle' href='javascript:void(0)'>
<span
expr:class='"zippy" + (data:interval.expclass == "expanded" ? " toggle-open" : "")'>
<b:if cond='data:interval.expclass == "expanded"'>
<!-- アイコンを▶にする -->
►
<b:elseif cond='data:blog.languageDirection == "rtl"' />
◄
<b:else />
►
</b:if>
</span>
</a>
</b:includable>
</b:widget>
<b:widget id='BlogArchive1' locked='false' title='カスタムアーカイブ' type='BlogArchive' version='1'>
<b:includable id='main'>
<b:if cond='data:title != ""'>
<h3>
<data:title />
</h3>
</b:if>
<div class='widget-content'>
<div class='archive-list' id='ArchiveList'>
<div expr:id='data:widget.instanceId + "_ArchiveList"'>
<!-- 条件分岐:階層 -->
<b:include cond='data:style == "HIERARCHY"' data='data' name='interval' />
<!-- 条件分岐:フラット -->
<b:include cond='data:style == "FLAT"' data='data' name='flat' />
<!-- 条件分岐:プルダウン -->
<b:include cond='data:style == "MENU"' data='data' name='menu' />
</div>
</div>
</div>
</b:includable>
<!-- フラットの時 -->
<b:includable id='flat' var='data'>
<ul class='flat'>
<b:loop values='data:data' var='i'>
<li class='archivedate flat-archive-list'>
<a expr:href='data:i.url'>
<data:i.name /></a>
<span class='post-count' dir='ltr'>
<data:i.post-count /></span>
</li>
</b:loop>
</ul>
</b:includable>
<!-- 階層の時 -->
<b:includable id='interval' var='intervalData'>
<b:loop values='data:intervalData' var='interval'>
<ul class='hierarchy'>
<li expr:class='"archivedate " + "collapsed"'>
<b:include cond='data:interval.toggleId' data='interval' name='toggle' />
<a class='post-count-link' expr:href='data:interval.url'>
<data:interval.name />
</a>
<span class='post-count' dir='ltr'>
<data:interval.post-count /></span>
<b:include cond='data:interval.data' data='interval.data' name='interval' />
<b:include cond='data:interval.posts' data='interval.posts' name='posts' />
</li>
</ul>
</b:loop>
</b:includable>
<!-- プルダウンの時 -->
<b:includable id='menu' var='data'>
<select expr:id='data:widget.instanceId + "_ArchiveMenu"' class="select-archive-list">
<option value=''>
<data:title />
</option>
<b:loop values='data:data' var='i'>
<option expr:value='data:i.url'>
<data:i.name />(
<data:i.post-count />)</option>
</b:loop>
</select>
</b:includable>
<!-- 投稿リスト -->
<b:includable id='posts' var='posts'>
<ul class='posts'>
<b:loop values='data:posts' var='post'>
<li><a expr:href='data:post.url'>
<data:post.title /></a></li>
</b:loop>
</ul>
</b:includable>
<!-- 階層展開ボタン -->
<b:includable id='toggle' var='interval'>
<a class='toggle' href='javascript:void(0)'>
<span
expr:class='"zippy" + (data:interval.expclass == "expanded" ? " toggle-open" : "")'>
<b:if cond='data:interval.expclass == "expanded"'>
<!-- アイコンを▶にする -->
►
<b:elseif cond='data:blog.languageDirection == "rtl"' />
◄
<b:else />
►
</b:if>
</span>
</a>
</b:includable>
</b:widget>
ベースはデフォルトアーカイブのコード(旧バージョン)。新バージョンのアーカイブはコードを呼び出して対応しているので、中身を自由に変更することができない。というわけで、ベースは旧バージョンを使うことにした。
で、当月に当たる部分を「expanded」から「collapsed」に指定できれば上手くいくものと考えられるので、hierarchy(階層)以下の<li>のクラスを<li expr:class='"archivedate " + "collapsed"'>として、端から「collapsed」になるようにした。すると、当月の月以下の<li>に「expanded」ではなく「collapsed」が割り振られ、読み込み時にリストが閉じられた状態になる。
この状態で階層リストは年のみになるのでほぼ完成なのだが、当月の最初の<li>には「expanded」が割り振られるのでアイコンが▼になってしまう。これを▶にするため、階層開閉ボタンのアイコンを書き換える。どこを書き換えるのかというと、<b:includable id='toggle' var='interval'>内の<b:elseif cond='data:blog.languageDirection == "rtl"' />の直上。ここの文字列を「▼(▼)」から「►(▶)」に書き換えると理想通りに表示されるようになる。
ちなみに、この部分はJavaScriptで書き換わるようになっているので、アイコンを設定してもページを切り替えると元の▶に書き換わってしまう。で、JavaScriptの方はBloggerのシステムにあるっぽいので、その設定を変更するのは難しい。どうしても変更したいなら、spanにクラスを振ってフォントサイズを0にしてbeforeでアイコンを付与するなど面倒な作業をすればできるかも(面倒なのでそこまでしないけど)。
CSS
/* アーカイブ(カスタム)
---------------------------------------------------------------------------- */
.BlogArchive .widget-content {
padding-bottom: -10px;
margin-left: 10px;
}
.BlogArchive #ArchiveList ul li {
margin: 0;
}
.BlogArchive .widget-content li {
padding: 2px 0 2px 15px;
}
.BlogArchive .widget-content a {
font-size: 13px;
color: #444;
}
.BlogArchive .hierarchy ul li:nth-child(n+2) a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
.archivedate .expanded li a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
span.post-count {
font-size: 13px;
}
.widget .archive-list .hierarchy:nth-child(n+1) ul li{
margin-left: 15px;
}
/* カウント部分 */
#ArchiveList .post-count::before {
content: "(";
margin-left: 3px;
}
#ArchiveList .post-count::after {
content: ")";
}
/* フラット */
.flat-archive-list a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
/* プルダウン(セレクトボックス) */
.select-archive-list {
width:95%;
height: 25px;
}
---------------------------------------------------------------------------- */
.BlogArchive .widget-content {
padding-bottom: -10px;
margin-left: 10px;
}
.BlogArchive #ArchiveList ul li {
margin: 0;
}
.BlogArchive .widget-content li {
padding: 2px 0 2px 15px;
}
.BlogArchive .widget-content a {
font-size: 13px;
color: #444;
}
.BlogArchive .hierarchy ul li:nth-child(n+2) a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
.archivedate .expanded li a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
span.post-count {
font-size: 13px;
}
.widget .archive-list .hierarchy:nth-child(n+1) ul li{
margin-left: 15px;
}
/* カウント部分 */
#ArchiveList .post-count::before {
content: "(";
margin-left: 3px;
}
#ArchiveList .post-count::after {
content: ")";
}
/* フラット */
.flat-archive-list a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
/* プルダウン(セレクトボックス) */
.select-archive-list {
width:95%;
height: 25px;
}
CSSはこんな感じにした。前回の記事で紹介したデフォルトブログアーカイブとクラス名なんかが重複するので、デフォルトのアーカイブを使うとそちらのデザインが崩れてしまう。なので、カスタムアーカイブとデフォルトアーカイブは当テンプレートはデザイン的に併用不可になる。
スポンサーリンク
スポンサーリンク




コメント
0 件のコメント :
コメントを投稿