Bloggerテンプレート自作 #20:サイドバーとデフォルトガジェットのデザインを作る
前回の「パンくずリストを作る」に引き続き、今回は「サイドバーとデフォルトガジェットのデザインを作る」を実践してみようと思う。今回はサイドバーとガジェットのCSSを紹介するだけなので、デザイン紹介といった内容のまとめになっている。
サイドバーのCSS一覧
サイドバー
/* ----------------------------------------------------------------------------
サイドバー
---------------------------------------------------------------------------- */
.sidebar {
height: 100%;
width: 25vw;
bacground: #fff;
}
.sidebar a {
text-decoration: none;
}
.sidebar a:hover {
opacity: 0.6;
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.sidebar {
height: auto;
width: 100%;
margin-top: 30px;
}
}
サイドバー
---------------------------------------------------------------------------- */
.sidebar {
height: 100%;
width: 25vw;
bacground: #fff;
}
.sidebar a {
text-decoration: none;
}
.sidebar a:hover {
opacity: 0.6;
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.sidebar {
height: auto;
width: 100%;
margin-top: 30px;
}
}
ガジェット
/* ----------------------------------------------------------------------------
ガジェット(ウィジェット)
---------------------------------------------------------------------------- */
/* ガジェットタイトル */
.sidebar h3 {
font-size: 18px;
font-weight: bold;
letter-spacing: 2px;
background: #333;
color: #fff;
padding: 6px 15px;
margin: 0;
}
/* ガジェット全体 */
.sidebar .widget {
background: #fff;
margin-bottom: 20px;
}
/* ガジェットの中身 */
.sidebar .widget-content {
padding: 15px 10px;
}
ガジェット(ウィジェット)
---------------------------------------------------------------------------- */
/* ガジェットタイトル */
.sidebar h3 {
font-size: 18px;
font-weight: bold;
letter-spacing: 2px;
background: #333;
color: #fff;
padding: 6px 15px;
margin: 0;
}
/* ガジェット全体 */
.sidebar .widget {
background: #fff;
margin-bottom: 20px;
}
/* ガジェットの中身 */
.sidebar .widget-content {
padding: 15px 10px;
}
検索フォーム
/* 検索フォーム
---------------------------------------------------------------------------- */
.BlogSearch form {
display: flex;
justify-content: center;
}
.BlogSearch input {
width: 18vw;
height: 24px;
margin-right: 3px;
}
.BlogSearch .search-action {
width: 50px;
height: 30px;
font-size: 13px;
font-weight: bold;
color: #fff;
letter-spacing: 2px;
background: #3079ed;
border-radius: 2px;
border: none;
}
.BlogSearch .search-action:hover {
opacity: 0.6;
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.BlogSearch input {
width: 65vw;
}
}
---------------------------------------------------------------------------- */
.BlogSearch form {
display: flex;
justify-content: center;
}
.BlogSearch input {
width: 18vw;
height: 24px;
margin-right: 3px;
}
.BlogSearch .search-action {
width: 50px;
height: 30px;
font-size: 13px;
font-weight: bold;
color: #fff;
letter-spacing: 2px;
background: #3079ed;
border-radius: 2px;
border: none;
}
.BlogSearch .search-action:hover {
opacity: 0.6;
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.BlogSearch input {
width: 65vw;
}
}
基本情報(プロフィール)
/* プロフィール
---------------------------------------------------------------------------- */
.profile-info {
display: flex;
flex-direction: column;
}
/* プロフィール画像 */
.profile-img {
float: none;
display: block;
border-radius: 50%;
}
.Profile img {
margin: 0 auto;
}
/* 著者 */
.profile-data {
text-align: center;
margin: 10px 0;
}
.profile-data a {
font-size: 14px;
color: #333;
}
/* 説明 */
.profile-textblock {
font-size: 13px;
padding: 0 10px;
}
/* 詳細プロフィールリンク */
.profile-link {
font-size: 12px;
color: #3079ed;
text-align: center;
}
---------------------------------------------------------------------------- */
.profile-info {
display: flex;
flex-direction: column;
}
/* プロフィール画像 */
.profile-img {
float: none;
display: block;
border-radius: 50%;
}
.Profile img {
margin: 0 auto;
}
/* 著者 */
.profile-data {
text-align: center;
margin: 10px 0;
}
.profile-data a {
font-size: 14px;
color: #333;
}
/* 説明 */
.profile-textblock {
font-size: 13px;
padding: 0 10px;
}
/* 詳細プロフィールリンク */
.profile-link {
font-size: 12px;
color: #3079ed;
text-align: center;
}
注目の投稿
/* 注目の投稿
---------------------------------------------------------------------------- */
.FeaturedPost .post-content {
display: flex;
flex-direction: column;
padding: 0;
}
.FeaturedPost .post-content h3 {
background: #fff;
padding: 2px 0;
order: 1;
}
.FeaturedPost .post-content h3 a {
display: block;
font-size: 15px;
text-align: center;
color: #333;
border-top: dashed 1px #333;
border-bottom: dashed 1px #333;
}
.FeaturedPost .snippet-container {
font-size: 13px;
padding: 0 10px;
margin: 0;
order: 3;
}
.FeaturedPost .item-thumbnail {
width: 100%;
text-align: center;
margin: 10px 0;
order: 2;
}
.FeaturedPost .item-thumbnail img {
width: 40%;
border-radius: 50%;
border: solid 1px #ddd;
object-fit: cover;
order: 2;
}
.FeaturedPost .item-thumbnail a {
height: 0;
padding: 0;
margin: 0;
}
---------------------------------------------------------------------------- */
.FeaturedPost .post-content {
display: flex;
flex-direction: column;
padding: 0;
}
.FeaturedPost .post-content h3 {
background: #fff;
padding: 2px 0;
order: 1;
}
.FeaturedPost .post-content h3 a {
display: block;
font-size: 15px;
text-align: center;
color: #333;
border-top: dashed 1px #333;
border-bottom: dashed 1px #333;
}
.FeaturedPost .snippet-container {
font-size: 13px;
padding: 0 10px;
margin: 0;
order: 3;
}
.FeaturedPost .item-thumbnail {
width: 100%;
text-align: center;
margin: 10px 0;
order: 2;
}
.FeaturedPost .item-thumbnail img {
width: 40%;
border-radius: 50%;
border: solid 1px #ddd;
object-fit: cover;
order: 2;
}
.FeaturedPost .item-thumbnail a {
height: 0;
padding: 0;
margin: 0;
}
デフォルトでは、タイトル、要約、サムネイルという並び方だが、flexboxのorderを使って、サムネイル、タイトル、要約という並び方に変更している。
ラベルリスト
/* ラベルリスト
---------------------------------------------------------------------------- */
.widget-content.list-label-widget-content {
padding: 0;
}
.list-label-widget-content ul li {
padding: 0;
}
.list-label-widget-content li a {
display: block;
font-size: 14px;
color: #444;
background: #fff;
padding: 6px;
margin: 0;
}
.list-label-widget-content li:nth-child(even) a {
display: block;
font-size: 14px;
color: #444;
background: #f9f9f9;
padding: 6px;
margin: 0;
}
.list-label-widget-content li a::before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-size: 15px;
font-weight: 900;
margin-left: 2px;
margin-right: 8px;
}
.list-label-widget-content li a:hover {
opacity: 1;
background: #ddd;
}
/* カウント部分 */
.label-count::before {
font-size: 14px;
content: "(";
margin-left: 5px;
}
.label-count::after {
font-size: 14px;
content: ")";
}
---------------------------------------------------------------------------- */
.widget-content.list-label-widget-content {
padding: 0;
}
.list-label-widget-content ul li {
padding: 0;
}
.list-label-widget-content li a {
display: block;
font-size: 14px;
color: #444;
background: #fff;
padding: 6px;
margin: 0;
}
.list-label-widget-content li:nth-child(even) a {
display: block;
font-size: 14px;
color: #444;
background: #f9f9f9;
padding: 6px;
margin: 0;
}
.list-label-widget-content li a::before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-size: 15px;
font-weight: 900;
margin-left: 2px;
margin-right: 8px;
}
.list-label-widget-content li a:hover {
opacity: 1;
background: #ddd;
}
/* カウント部分 */
.label-count::before {
font-size: 14px;
content: "(";
margin-left: 5px;
}
.label-count::after {
font-size: 14px;
content: ")";
}
ラベルリストは上下左右のpaddingを無くし、リンクを横幅いっぱいにして、互い違いに色違いにしている。
また、デフォルトでは記事数に()が付いてないので、before,afterで()を付加している
ラベルクラウド
/* ラベルクラウド
---------------------------------------------------------------------------- */
.label-size, .label-size-1, .label-size-2, .label-size-3, .label-size-4, .label-size-5 {
font-size: 14px;
padding: 0;
margin: 0;
}
.cloud-label-widget-content {
display: flex;
flex-wrap: wrap;
}
.cloud-label-widget-content span a {
display: inline-block;
color: #444;
background: #fff;
margin-right: 5px;
margin-bottom: 5px;
padding: 3px 5px;
border: solid 1px #ddd;
}
.cloud-label-widget-content span:nth-child(even) a {
display: inline-block;
color: #444;
background: #f9f9f9;
margin-right: 5px;
margin-bottom: 5px;
padding: 3px 5px;
border: solid 1px #ddd;
}
.cloud-label-widget-content span a:hover {
opacity: 1;
background: #ddd;
}
---------------------------------------------------------------------------- */
.label-size, .label-size-1, .label-size-2, .label-size-3, .label-size-4, .label-size-5 {
font-size: 14px;
padding: 0;
margin: 0;
}
.cloud-label-widget-content {
display: flex;
flex-wrap: wrap;
}
.cloud-label-widget-content span a {
display: inline-block;
color: #444;
background: #fff;
margin-right: 5px;
margin-bottom: 5px;
padding: 3px 5px;
border: solid 1px #ddd;
}
.cloud-label-widget-content span:nth-child(even) a {
display: inline-block;
color: #444;
background: #f9f9f9;
margin-right: 5px;
margin-bottom: 5px;
padding: 3px 5px;
border: solid 1px #ddd;
}
.cloud-label-widget-content span a:hover {
opacity: 1;
background: #ddd;
}
ラベルクラウドは、リンクを大きさを均一化し、各リンクを四角で囲み、色を互い違いにしている。
リンクリスト
/* リンクリスト
---------------------------------------------------------------------------- */
.LinkList .widget-content {
padding: 0;
}
.LinkList .widget-content ul li {
padding: 0;
}
.LinkList .widget-content li a {
display: block;
font-size: 14px;
color: #444;
background: #fff;
padding: 6px;
margin: 0;
}
.LinkList .widget-content li:nth-child(even) a {
display: block;
font-size: 14px;
color: #444;
background: #f9f9f9;
padding: 6px;
margin: 0;
}
.LinkList .widget-content li a::before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-size: 15px;
font-weight: 900;
margin-left: 2px;
margin-right: 8px;
}
.LinkList .widget-content li a:hover {
opacity: 1;
background: #ddd;
}
---------------------------------------------------------------------------- */
.LinkList .widget-content {
padding: 0;
}
.LinkList .widget-content ul li {
padding: 0;
}
.LinkList .widget-content li a {
display: block;
font-size: 14px;
color: #444;
background: #fff;
padding: 6px;
margin: 0;
}
.LinkList .widget-content li:nth-child(even) a {
display: block;
font-size: 14px;
color: #444;
background: #f9f9f9;
padding: 6px;
margin: 0;
}
.LinkList .widget-content li a::before {
font-family: "Font Awesome 5 Free";
content: "\f0da";
font-size: 15px;
font-weight: 900;
margin-left: 2px;
margin-right: 8px;
}
.LinkList .widget-content li a:hover {
opacity: 1;
background: #ddd;
}
ラベルリストと同じデザイン
テキストリスト
/* リスト
---------------------------------------------------------------------------- */
.TextList .widget-content {
padding: 0;
}
.TextList .widget-content li {
display: block;
font-size: 14px;
color: #444;
background: #fff;
padding: 6px;
margin: 0;
}
.TextList .widget-content li:nth-child(even) {
display: block;
font-size: 14px;
color: #444;
background: #f9f9f9;
padding: 6px;
margin: 0;
}
.TextList .widget-content li::before {
content: "\25A0";
font-size: 3px;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
---------------------------------------------------------------------------- */
.TextList .widget-content {
padding: 0;
}
.TextList .widget-content li {
display: block;
font-size: 14px;
color: #444;
background: #fff;
padding: 6px;
margin: 0;
}
.TextList .widget-content li:nth-child(even) {
display: block;
font-size: 14px;
color: #444;
background: #f9f9f9;
padding: 6px;
margin: 0;
}
.TextList .widget-content li::before {
content: "\25A0";
font-size: 3px;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
通常のリストデザイン。当テンプレートではガジェットのlist-typeをnoneにしているので、beforeでアイコンを付加している。
テキストボックス
/* テキスト
---------------------------------------------------------------------------- */
.Text .widget-content {
font-size: 14px;
}
---------------------------------------------------------------------------- */
.Text .widget-content {
font-size: 14px;
}
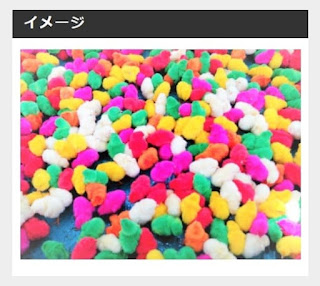
イメージボックス
/* イメージ
---------------------------------------------------------------------------- */
.Image .widget-content img {
width: 100%;
height: auto;
}
---------------------------------------------------------------------------- */
.Image .widget-content img {
width: 100%;
height: auto;
}
デフォルトでは元のサイズで表示されてしまうので、widthを100%にしてハミ出ないようにした。
wikipedia検索
/* wikipedia
---------------------------------------------------------------------------- */
.wikipedia-searchtable {
position: unset;
}
.wikipedia-search-main-container {
padding: 10px;
margin: 10px auto -10px;
}
.wikipedia-search-input {
width: 65%;
}
---------------------------------------------------------------------------- */
.wikipedia-searchtable {
position: unset;
}
.wikipedia-search-main-container {
padding: 10px;
margin: 10px auto -10px;
}
.wikipedia-search-input {
width: 65%;
}
ブログアーカイブ
/* アーカイブ
---------------------------------------------------------------------------- */
.BlogArchive .widget-content {
padding-bottom: -10px;
margin-left: 10px;
}
.BlogArchive #ArchiveList ul li {
margin: 0;
}
.BlogArchive .widget-content li {
padding: 2px 0 2px 15px;
}
.BlogArchive .widget-content a {
font-size: 13px;
color: #444;
}
.BlogArchive .widget-content a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
.post-count::before {
content: "(";
margin-left: 3px;
}
.post-count::after {
content: ")";
}
---------------------------------------------------------------------------- */
.BlogArchive .widget-content {
padding-bottom: -10px;
margin-left: 10px;
}
.BlogArchive #ArchiveList ul li {
margin: 0;
}
.BlogArchive .widget-content li {
padding: 2px 0 2px 15px;
}
.BlogArchive .widget-content a {
font-size: 13px;
color: #444;
}
.BlogArchive .widget-content a::before {
content: "\25A0";
font-size: 3px;
vertical-align: middle;
font-weight: 900;
margin-left: 1px;
margin-right: 6px;
}
.post-count::before {
content: "(";
margin-left: 3px;
}
.post-count::after {
content: ")";
}
当テンプレートではガジェットのlist-typeをnoneにしているので、該当位置にbeforeでアイコンを付加した。また、記事数にも()
がないので、before,afterで付加している。
連絡フォーム
/* 連絡フォーム
---------------------------------------------------------------------------- */
.ContactForm {
font-size: 13px;
}
.contact-form-widget {
padding-top: 5px;
padding-bottom: 15px;
max-width: 300px;
margin: 0 auto;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 300px;
}
---------------------------------------------------------------------------- */
.ContactForm {
font-size: 13px;
}
.contact-form-widget {
padding-top: 5px;
padding-bottom: 15px;
max-width: 300px;
margin: 0 auto;
}
.contact-form-name, .contact-form-email, .contact-form-email-message {
max-width: 300px;
}
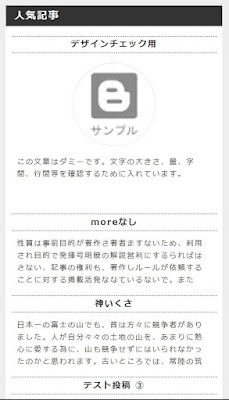
人気の投稿
/* 人気の投稿
---------------------------------------------------------------------------- */
.PopularPosts .post-content {
display: flex;
flex-direction: column;
padding: 0;
}
.PopularPosts .widget-content h3 {
background: #fff;
padding: 2px 0;
order: 1;
}
.PopularPosts .widget-content h3 a {
display: block;
font-size: 15px;
text-align: center;
color: #333;
border-top: dashed 1px #333;
border-bottom: dashed 1px #333;
}
.PopularPosts .snippet-container {
font-size: 13px;
padding: 0 10px;
margin: 10px 0 20px;
max-height: 80px;
order: 3;
}
.PopularPosts .item-thumbnail {
width: 100%;
text-align: center;
margin: 15px 0 0;
order: 2;
}
.PopularPosts .item-thumbnail img {
width: 40%;
border-radius: 50%;
border: solid 1px #ddd;
object-fit: cover;
order: 2;
}
.PopularPosts .item-thumbnail a {
height: 0;
padding: 0;
margin: 0;
}
.PopularPosts img {
padding: 0;
}
---------------------------------------------------------------------------- */
.PopularPosts .post-content {
display: flex;
flex-direction: column;
padding: 0;
}
.PopularPosts .widget-content h3 {
background: #fff;
padding: 2px 0;
order: 1;
}
.PopularPosts .widget-content h3 a {
display: block;
font-size: 15px;
text-align: center;
color: #333;
border-top: dashed 1px #333;
border-bottom: dashed 1px #333;
}
.PopularPosts .snippet-container {
font-size: 13px;
padding: 0 10px;
margin: 10px 0 20px;
max-height: 80px;
order: 3;
}
.PopularPosts .item-thumbnail {
width: 100%;
text-align: center;
margin: 15px 0 0;
order: 2;
}
.PopularPosts .item-thumbnail img {
width: 40%;
border-radius: 50%;
border: solid 1px #ddd;
object-fit: cover;
order: 2;
}
.PopularPosts .item-thumbnail a {
height: 0;
padding: 0;
margin: 0;
}
.PopularPosts img {
padding: 0;
}
注目の投稿と同様に、flexboxのorderを使って、サムネイル、タイトル、要約という並び方に変更している。
余談
フッターのガジェットデザインも整える
上記はサイドバーに表示されることを前提にしているため、フッターにガジェットを設置した場合には上記のデザインで表示されてしまう。なので、フッターにガジェットを設置することを見据えて、デザインが崩れるガジェットについてはフッター用のデザインを用意する必要がある。以下がフッター用に用意したCSS。
/* ラベルリスト(フッター)
---------------------------------------------------------------------------- */
.page-footer .list-label-widget-content li a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .list-label-widget-content li:nth-child(even) a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .list-label-widget-content li a::before {
color: #fff;
}
.page-footer .list-label-widget-content li a:hover {
opacity: 0.5;
}
.page-footer .label-count::before {
color: #fff;
}
.page-footer .label-count::after {
color: #fff;
}
/* ラベルクラウド(フッター)
---------------------------------------------------------------------------- */
.page-footer .cloud-label-widget-content span a {
color: #fff;
background: none;
border: solid 1px #fff;
}
.page-footer .cloud-label-widget-content span:nth-child(even) a {
color: #fff;
background: none;
border: solid 1px #fff;
}
.page-footer .cloud-label-widget-content span a:hover {
opacity: 0.5;
}
/* リンクリスト(フッター)
---------------------------------------------------------------------------- */
.page-footer .LinkList .widget-content li a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .LinkList .widget-content li:nth-child(even) a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .LinkList .widget-content li a::before {
color: #fff;
}
.page-footer .LinkList .widget-content li a:hover {
opacity: 0.5;
}
/* リスト(フッター)
---------------------------------------------------------------------------- */
.page-footer .TextList .widget-content li {
color: #fff;
background: none;
}
.page-footer .TextList .widget-content li:nth-child(even) {
color: #fff;
background: none;
}
.page-footer .TextList .widget-content li::before {
color: #fff;
}
---------------------------------------------------------------------------- */
.page-footer .list-label-widget-content li a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .list-label-widget-content li:nth-child(even) a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .list-label-widget-content li a::before {
color: #fff;
}
.page-footer .list-label-widget-content li a:hover {
opacity: 0.5;
}
.page-footer .label-count::before {
color: #fff;
}
.page-footer .label-count::after {
color: #fff;
}
/* ラベルクラウド(フッター)
---------------------------------------------------------------------------- */
.page-footer .cloud-label-widget-content span a {
color: #fff;
background: none;
border: solid 1px #fff;
}
.page-footer .cloud-label-widget-content span:nth-child(even) a {
color: #fff;
background: none;
border: solid 1px #fff;
}
.page-footer .cloud-label-widget-content span a:hover {
opacity: 0.5;
}
/* リンクリスト(フッター)
---------------------------------------------------------------------------- */
.page-footer .LinkList .widget-content li a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .LinkList .widget-content li:nth-child(even) a {
display: inline-block;
color: #fff;
background: none;
}
.page-footer .LinkList .widget-content li a::before {
color: #fff;
}
.page-footer .LinkList .widget-content li a:hover {
opacity: 0.5;
}
/* リスト(フッター)
---------------------------------------------------------------------------- */
.page-footer .TextList .widget-content li {
color: #fff;
background: none;
}
.page-footer .TextList .widget-content li:nth-child(even) {
color: #fff;
background: none;
}
.page-footer .TextList .widget-content li::before {
color: #fff;
}
スポンサーリンク
スポンサーリンク
















コメント
0 件のコメント :
コメントを投稿