Bloggerテンプレート自作 #18:404ページを作る
前回の「固定ページを作る」に引き続き、今回は「404ページを作る」を実践してみようと思う。
404ページとは、コンテンツが存在しないページにアクセスしたときに「Not Found(見つかりませんでした)」ということで表示されるエラーページのこと。設定画面からも設定可能だが、一応デフォルトで作る方法をまとめておく。
作業工程
HTML
<!-- ページタイプの条件分岐 -->
<b:switch var='data:blog.pageType'>
<!-- 個別記事の時 -->
<b:case value="item" />
<b:loop var='post' values='data:posts'>
<b:include name='single-post' />
</b:loop>
<!-- 固定ページの時 -->
<b:case value="static_page" />
<b:loop var='post' values='data:posts'>
<b:include name='static' />
</b:loop>
<!-- 404ページの時 -->
<b:case value="error_page" />
<b:include name='404' />
<!-- それ以外 -->
<b:default />
<b:loop var='post' values='data:posts'>
<b:include name='articles' />
</b:loop>
<b:include name='articles-pager' />
</b:switch>
</b:includable>
<!-- 404ページ -->
<b:includable id='404'>
<div class="post-area">
<h1>404 Not Found(ページが見つかりませんでした)</h1>
<div class="post-content">
<div class="error-panel">404</div>
<p class="error-url">
<data:blog.url />
</p>
<p class="error-message">こちらのURLのページは存在しないか、移動した可能性があります。</p>
<p class="error-message">5秒後にTOPページへ移動します。</p>
<script>
//<![CDATA[
BSPNF_redirect = setTimeout(function () {
location.pathname = "/"
}, 5000);
//]]>
</script>
</div>
</div>
</b:includable>
<b:switch var='data:blog.pageType'>
<!-- 個別記事の時 -->
<b:case value="item" />
<b:loop var='post' values='data:posts'>
<b:include name='single-post' />
</b:loop>
<!-- 固定ページの時 -->
<b:case value="static_page" />
<b:loop var='post' values='data:posts'>
<b:include name='static' />
</b:loop>
<!-- 404ページの時 -->
<b:case value="error_page" />
<b:include name='404' />
<!-- それ以外 -->
<b:default />
<b:loop var='post' values='data:posts'>
<b:include name='articles' />
</b:loop>
<b:include name='articles-pager' />
</b:switch>
</b:includable>
<!-- 404ページ -->
<b:includable id='404'>
<div class="post-area">
<h1>404 Not Found(ページが見つかりませんでした)</h1>
<div class="post-content">
<div class="error-panel">404</div>
<p class="error-url">
<data:blog.url />
</p>
<p class="error-message">こちらのURLのページは存在しないか、移動した可能性があります。</p>
<p class="error-message">5秒後にTOPページへ移動します。</p>
<script>
//<![CDATA[
BSPNF_redirect = setTimeout(function () {
location.pathname = "/"
}, 5000);
//]]>
</script>
</div>
</div>
</b:includable>
上記が404ページを構成するHTMLの記述。
ページタイプの条件分岐に <b:case value="error_page" /> を追加して、404ページの場合を作り、<b:includable id='404'>内に404ページの内容を記述する。で、JavaScriptで5秒後にトップページに戻る仕様になっている。
CSS
/* ----------------------------------------------------------------------------
404
---------------------------------------------------------------------------- */
.error-panel {
display: block;
user-select: none;
font-size: 8vmax;
font-weight: bold;
font-family: 'Arial Black', sans-serif;
text-align: center;
color: #bbb;
background: #eee;
padding: 9vmax 2vmax;
margin: 15px 6vmax 30px;
}
.error-url {
font-size: 15px;
font-style: italic;
font-weight: bold;
color: #666;
text-align: center;
}
.error-message {
text-align: center;
}
/* レスポンシブ(タブレット縦) */
@media screen and (max-width: 960px) {
.error-panel {
padding: 13vmax 2vmax;
margin: -15px auto 10px;
}
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.error-url {
font-size: 12px;
}
}
404
---------------------------------------------------------------------------- */
.error-panel {
display: block;
user-select: none;
font-size: 8vmax;
font-weight: bold;
font-family: 'Arial Black', sans-serif;
text-align: center;
color: #bbb;
background: #eee;
padding: 9vmax 2vmax;
margin: 15px 6vmax 30px;
}
.error-url {
font-size: 15px;
font-style: italic;
font-weight: bold;
color: #666;
text-align: center;
}
.error-message {
text-align: center;
}
/* レスポンシブ(タブレット縦) */
@media screen and (max-width: 960px) {
.error-panel {
padding: 13vmax 2vmax;
margin: -15px auto 10px;
}
}
/* レスポンシブ(スマホ縦) */
@media screen and (max-width: 560px) {
.error-url {
font-size: 12px;
}
}
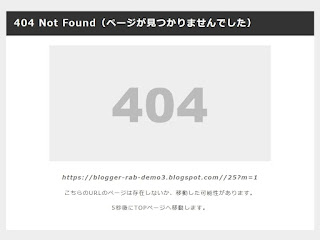
上記のCSSを設定すると画像のような仕上がりになる。
中央の404は画像ではなく、HTMLとCSSのみで構成しているので画像を用意する必要はない。
余談
検索ページを作成を諦めた話
Bloggerでは検索ページを作る設定はできる。その方法は <b:if cond='data:blog.searchQuery'> を設定し、以下に検索ページ用の設定を書けば良い。しかし、Bloggerには検索結果を構成するための要素を呼び出す機能が全然備わってない。
例えば、検索結果の件数や検索結果なしの場合の判定など。一応、入力文字数や検索ワードを吐き出す機能はあるが全然足りない。WordPressでは検索ページを構成する機能が様々備わっていたので、Bloggerでもそのつもりで制作に挑んだのだが、足りなすぎて止めることにした。
ちなみに他所様の自作テンプレートを見ても設定されてないみたい。で、そもそも標準の検索機能を使うのか?という疑問や検索結果の見栄えを良くしたところで何か得があるのか?なんかを考えてみても必要ないと思うので、やっぱり止めておくことにしよう。
スポンサーリンク
スポンサーリンク




コメント
0 件のコメント :
コメントを投稿