【Blogger】Googleスプレッドシートを記事に貼り付けて使う方法
GoogleのWEBサービスである「Googleスプレッドシート」を使うと、簡単に記事内に表を貼り付けられる。
このページでは、Bloggerの記事内に「Googleスプレッドシート」で作成した表を貼り付ける方法を説明したいと思う。
Googleスプレッドシートについて
Googleスプレッドシートとは、マイクロソフトのエクセルのような表計算ソフトのこと。
Googleアカウントさえあれば誰でも使うことができ、作成した表はWEB上に保存されることになる。
ネット環境さえあれば、いつでもアクセスできるので知っておくと結構便利かも。
なお、使い方についてはエクセルを使ったことがある人ならば、同じようなものなので特に不要と思われる。
また、「Googleスプレッドシート 使い方」でググれば多くの情報がヒットするので使い方の説明は割愛する。
Bloggerに貼り付ける方法
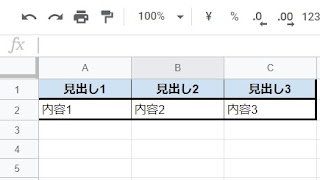
1.Googleスプレッドシートで表を作成する
まずはGoogleスプレッドシートを使って表(テーブル)を作成する
表の書式はブログにそのまま反映されるので、この時点でブログに表示させるつもりでデザインしておく。
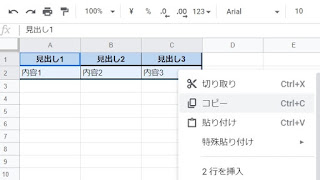
2.貼り付けたい部分をコピーする
次に作成した表のうち貼り付けたい部分をコピーする。
コピー方法は、選択した部分を右クリックして「コピー」を選ぶか、選択後に「Ctrl+C」でコピーする。
ちなみにコピー状態になると選択部分の枠が点線で表示される。
3.Bloggerの記事作成ページで貼り付ける
Bloggerの記事作成ページに移り、記事内の表を設置したい部分に貼り付ける。
貼り付け方法は、右クリックして「貼り付け」を選ぶか、「Ctrl+V」で貼り付ける。
とりあえず、貼り付けるだけならここまでで作業終了。
次に微調整とテクニックについて説明する。
微調整とテクニック
GoogleスプレッドシートのHTMLについて
上記の方法で貼り付けた表のHTMLを見てみると以下のようになる(HTMLモードで確認可能)。
<style type="text/css"><!--td {border: 1px solid #ccc;}br {mso-data-placement:same-cell;}--></style><br />
<table border="1" cellpadding="0" cellspacing="0" dir="ltr" style="border-collapse: collapse; border: none; font-family: arial,sans,sans-serif; font-size: 10pt; table-layout: fixed; width: 0px;" xmlns="http://www.w3.org/1999/xhtml"><colgroup><col width="100"></col><col width="100"></col><col width="100"></col></colgroup><tbody>
<tr style="height: 21px;"><td data-sheets-value="{"1":2,"2":"見出し1"}" style="background-color: #cfe2f3; border-bottom-width: 2px; border-color: rgb(0, 0, 0); border-left-width: 2px; border-top-width: 2px; font-weight: bold; overflow: hidden; padding: 2px 3px; text-align: center; vertical-align: bottom;">見出し1</td><td data-sheets-value="{"1":2,"2":"見出し2"}" style="background-color: #cfe2f3; border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); border-top-color: rgb(0, 0, 0); border-top-width: 2px; font-weight: bold; overflow: hidden; padding: 2px 3px; text-align: center; vertical-align: bottom;">見出し2</td><td data-sheets-value="{"1":2,"2":"見出し3"}" style="background-color: #cfe2f3; border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); border-right-width: 2px; border-top-color: rgb(0, 0, 0); border-top-width: 2px; font-weight: bold; overflow: hidden; padding: 2px 3px; text-align: center; vertical-align: bottom;">見出し3</td></tr>
<tr style="height: 21px;"><td data-sheets-value="{"1":2,"2":"内容1"}" style="border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-left-color: rgb(0, 0, 0); border-left-width: 2px; border-right-color: rgb(0, 0, 0); overflow: hidden; padding: 2px 3px; vertical-align: bottom;">内容1</td><td data-sheets-value="{"1":2,"2":"内容2"}" style="border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); overflow: hidden; padding: 2px 3px; vertical-align: bottom;">内容2</td><td data-sheets-value="{"1":2,"2":"内容3"}" style="border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); border-right-width: 2px; overflow: hidden; padding: 2px 3px; vertical-align: bottom;">内容3</td></tr>
</tbody></table>
<table border="1" cellpadding="0" cellspacing="0" dir="ltr" style="border-collapse: collapse; border: none; font-family: arial,sans,sans-serif; font-size: 10pt; table-layout: fixed; width: 0px;" xmlns="http://www.w3.org/1999/xhtml"><colgroup><col width="100"></col><col width="100"></col><col width="100"></col></colgroup><tbody>
<tr style="height: 21px;"><td data-sheets-value="{"1":2,"2":"見出し1"}" style="background-color: #cfe2f3; border-bottom-width: 2px; border-color: rgb(0, 0, 0); border-left-width: 2px; border-top-width: 2px; font-weight: bold; overflow: hidden; padding: 2px 3px; text-align: center; vertical-align: bottom;">見出し1</td><td data-sheets-value="{"1":2,"2":"見出し2"}" style="background-color: #cfe2f3; border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); border-top-color: rgb(0, 0, 0); border-top-width: 2px; font-weight: bold; overflow: hidden; padding: 2px 3px; text-align: center; vertical-align: bottom;">見出し2</td><td data-sheets-value="{"1":2,"2":"見出し3"}" style="background-color: #cfe2f3; border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); border-right-width: 2px; border-top-color: rgb(0, 0, 0); border-top-width: 2px; font-weight: bold; overflow: hidden; padding: 2px 3px; text-align: center; vertical-align: bottom;">見出し3</td></tr>
<tr style="height: 21px;"><td data-sheets-value="{"1":2,"2":"内容1"}" style="border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-left-color: rgb(0, 0, 0); border-left-width: 2px; border-right-color: rgb(0, 0, 0); overflow: hidden; padding: 2px 3px; vertical-align: bottom;">内容1</td><td data-sheets-value="{"1":2,"2":"内容2"}" style="border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); overflow: hidden; padding: 2px 3px; vertical-align: bottom;">内容2</td><td data-sheets-value="{"1":2,"2":"内容3"}" style="border-bottom-color: rgb(0, 0, 0); border-bottom-width: 2px; border-right-color: rgb(0, 0, 0); border-right-width: 2px; overflow: hidden; padding: 2px 3px; vertical-align: bottom;">内容3</td></tr>
</tbody></table>
HTMLに詳しくない人には分かりづらいかもしれないが、コードをピックアップして変更すると微調整することができる。
上のコードで色を付けておいた部分の説明は以下の通り。
・「table-layout: fixed;」:枠のサイズを固定(スプレッドシートの設定を継承)
・「width: 0px;」:表全体の幅に関する記述(そのままだとスプレッドシートの設定を継承)
・「<col width="100"></col>」:列の枠サイズ(3枠あるため3項目)
・「<tr style="height: 21px;">」:行の高さ(上記の例では2行あり、それぞれの数値は各行に対応)
横幅をページいっぱいにする
貼り付けた表を記事ページの横幅いっぱいに表示したい場合は、以下のように編集する。
・「width: 0px;」を検索する(table-layout: fixed;の右にある)
・「width: 0px;」を「width: 100%;」に変更する
レスポンシブデザインにする
貼り付けた表をデバイスの画面サイズに合ったサイズで表示させたい場合は、以下のように編集する。
・「table-layout: fixed;」を検索する
・「table-layout: fixed;」を「table-layout: auto」に変更する
※この作業を表示サイズを「固定」から「自動」に変更する方法である
オススメの編集方法
たくさんの表を貼り付けた記事において、表のコードを一つ一つ編集するのは骨が折れる。
そういう場合は、いったん「置換機能のあるエディタソフト」に全体のHTMLを貼り付けてまとめて置換すると楽。
オススメなのは「TeraPad」というフリーのエディタソフトを使った方法である。
例えば「横幅をページいっぱいに表示」「レスポンシブデザイン」を全ての表に適応したい場合は以下のようにする。
・Bloggerで作成したい記事をHTMLモードで開き、コードをTeraPadに貼り付ける
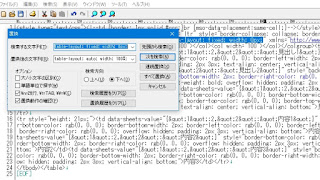
・TeraPadで「Ctrl+R」を押し、置換機能を開く
・検索窓に「table-layout: fixed; width: 0px;」と入力する
・置換窓に「table-layout: auto; width: 100%;」と入力する
・「すべて置換」を実行すると一気に表の設定を書き換わる
・TeraPadの内容を全てコピーして、Bloggerの記事作成ページに貼り付ける
こうした方法を使うと一気に対応するコードを書き換えることができるので覚えておくと非常に便利。
・TeraPad(公式サイト)
スポンサーリンク
スポンサーリンク








コメント
0 件のコメント :
コメントを投稿